Introduction
Google is a popular Identity Provider (IdP) option for third-party applications. Google's OAuth 2.0 API implements Open ID Connect (OIDC) specification and is an OpenID Certified vendor, which supports the authentication and authorization needs of third-party applications.
As web application developers, we will come across this and have to develop the feature in a local development environment initially. Here, one of the trickiest parts is to enable Google authentication to run in the local development environment.
This article explores the configuration and the setup to enable Google OIDC for a web application in our local development environments.
Create GCP Project
All the configurations that are required to generate the Client ID and the Client Secret for OAuth 2.0 are provided through Google's API Console in Google Cloud Platform (GCP). GCP maintains separate realms for different projects. So, it is a good idea to create a new Google project for this.

If you're entirely new to GCP, you might have additional steps to complete before you create your first project in GCP.
Setup OAuth2 Consent Screen
It is an essential thing to configure a consent screen before creating OAuth 2.0 Client credentials for an application. This will be the consent screen displayed for the users when used to authenticate via Google OAuth 2.0.
You can configure only one consent screen per project and that is another reason to have a separate project to enable Google authentication in the local dev environment.
Here we need to create an External consent screen where Google allows it to be used without publishing and verification and for non-google workspace users it is the only option.

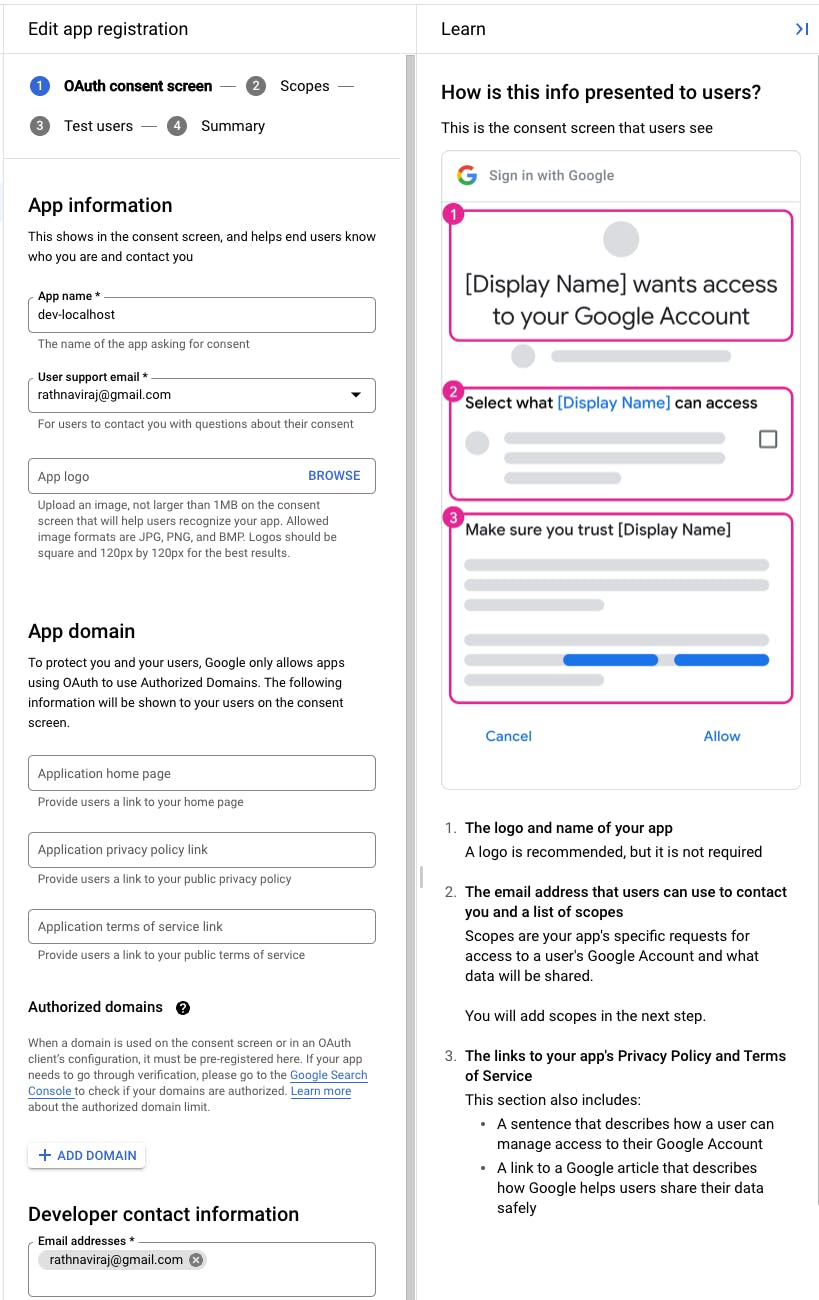
Once the OAuth consent screen is created as an external user, the next steps are to define some configuration and design details about the consent screen. Either you can take some time to design the consent page by adding all the logos, and links that the form asks for or you can just get through it by just adding the required fields to it since we are just creating this for local development purposes.

Here, we just need to add App Name, User Support Email, and Developer Email to create the bare minimum consent screen. You can skip through defining the 2nd (Scopes) and 3rd (Test Users) steps unless you want to do more detailed configurations for the consent screen.
Create OAuth 2.0 Client ID Credential
Once the consent screen is ready, you are one step ahead to generate the OIDC credentials for your local web application.
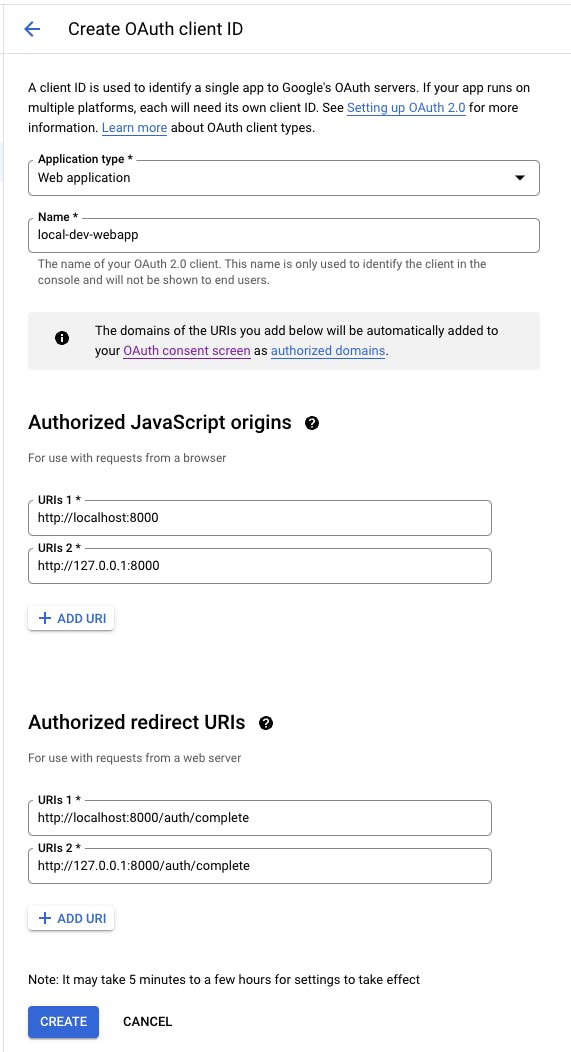
In the Credentials tab in the GCP console for APIs & Services, Create Credentials -> OAuth Client ID. Select the application type as Web Application. Then, it will ask for more configuration details such as client name, authorized javascript origins, and authorized redirect URIs.
Here, the most important configurations are authorized origins and redirect URIs. We need to specify our local application origin and redirect URIs that Google accepts as the valid origin and the redirections for our local application with the provided client credentials that are yet to be generated. For example, let's assume our application runs on http://localhost:8000 and the URI that we request to redirect on successful authentication is http://localhost:8000/auth/complete.
You may configure multiple origins and redirect URIs per application based on your requirements. It is important to note that 127.0.0.1 will not be treated as an equivalent localhost in both origins and redirect URIs. So, it is required to add both URIs if the application is accessed in both ways.

Once all the configurations are added, you can create the client by saving the details and Google will generate the Client ID and the Client Secret for your OAuth 2.0 client application which you can use to authenticate a web application that is running in your local dev environment.
Next Steps
Now you have generated your Client ID and the Secret to request the authentication and authorization that needs to be sent to Google's Authorization service. If you already have the implementation for the OIDC with Google, you just need to replace the Client ID and the Secret to make it work in your local dev environment. Or if you are implementing it from the scratch, you can look for supported OAuth 2.0 clients for the web app framework that you're working on or independent libraries such as Social Auth for Python.